# 创建组件初始化数据
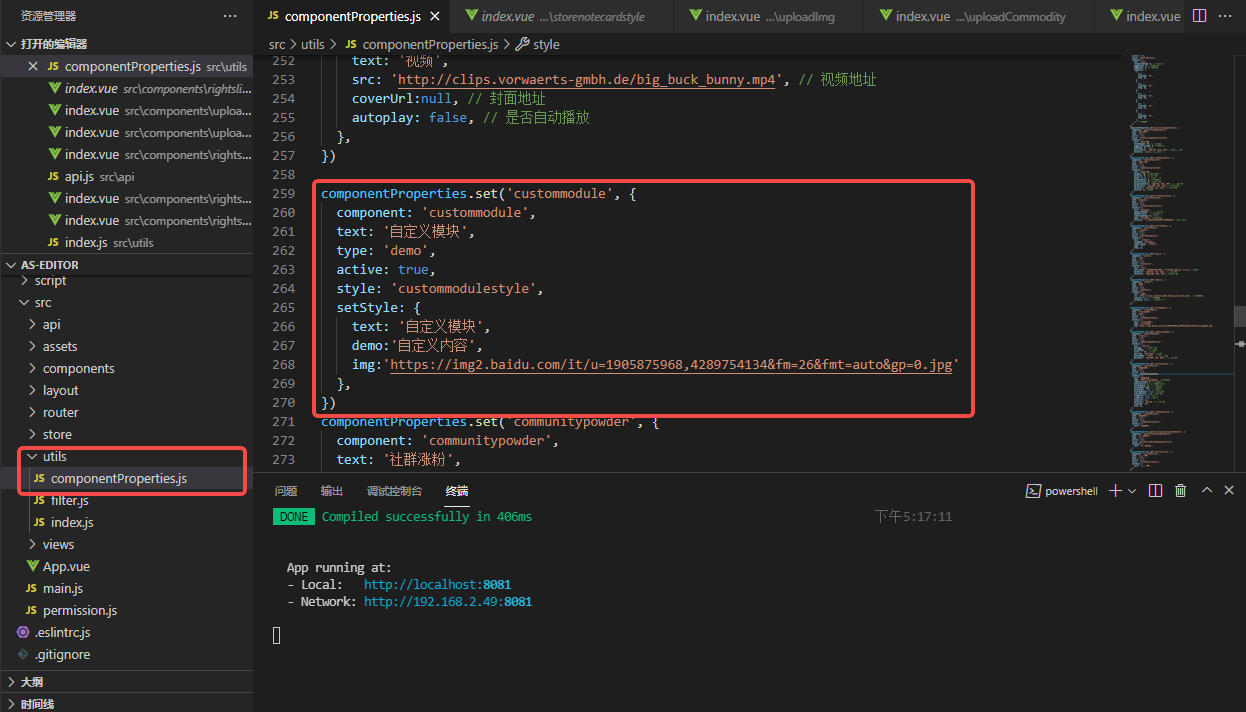
# 进入src/utils/componentProperties.js 添加组件初始化数据

# 实例字段注解
{
component: 'custommodule', // 手机组件的name
text: '自定义模块', // 组件文字描述
type: 'demo', // 组件唯一值
active: true, // 是否选中
style: 'custommodulestyle', // 组件设置的name
setStyle: { // 组件动态数据
text: '自定义模块',
demo:'自定义内容',
img:'https://img2.baidu.com/it/u=1905875968,4289754134&fm=26&fmt=auto&gp=0.jpg'
}
}
← 添加页面基础组件